Hi,
I am wanting to make an interactive zodiac wheel so that when people visit my site and hover the mouse cursor over any of the 12 icons that I custom designed it will not just move a little but if they click on it, it will load another page that will be all kinds of insightful educational information pertaining to each zodiac.
I’m a numerologist & astrologer and I’ve looked at a bunch of different websites of other’s in my profession and this is a feature id like to offer my visitors and potential customers because other’s don’t. The picture provided each zodiac icon is actually a different element picture on top of the background it just doesn’t look that way in still image. Any pointers would help as I’m training myself to do this because I can’t afford to hire or pay for a custom interactive layout or template.
Thank you


Hi ArcaneNexus,
To make each element increase in size when it is hovered over you can add the “Hover” effect to each. It defaults to increasing the scale on hover so, you’d just need to tweak the number that represents how much you’d like it to grow on hover.
To link to other pages you’d first add those other pages and then select each element and add a link to the specific page. You can also add links to elements on the same page if you prefer to have those links go to different sections of the same page: These same page links are called anchor links.
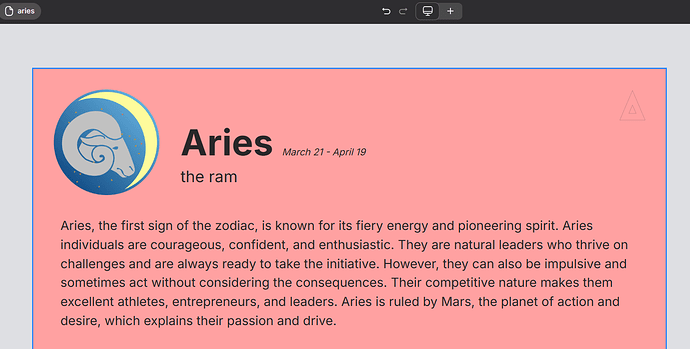
Here is an example zodiac
1 Like
Thank you for that!
I am truly grateful 
I did view example & I was impressed with how good it looked while trying it out, very smooth
basic & simple, really cool  very professional, quick informative presentation!
very professional, quick informative presentation!
Nicely Done.
I do have one question because the only difference between the example & the other way is the setting, but when not anchored, does it just not show the pages automatically in preview unless you hit the element link/button ect?
hmmm… my example only had one page and the ‘anchor’ links just scroll the page down to whichever section you link to.
If you have multiple pages you’d need to set the links to go to those specific pages. Those would work in preview… but preview won’t show you other pages unless you have links to those pages, OR you are already viewing that page in the editor when you enter preview.
…hope this makes sense… 
So Basically here’s only part of my design
The wheel which I want to work like yours does
only instead of it scrolling down, I want it to have it’s own page while the rest of the information is hidden until they click on their zodiac and it loads another page, because I have a ton of information that’s very insightful and educational.
The pages I’m designing for each zodiac has ancient origins and their stories and what crystals to utilize and planetary influences etc
resources the lot.
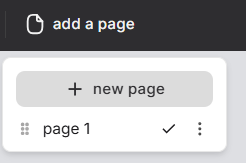
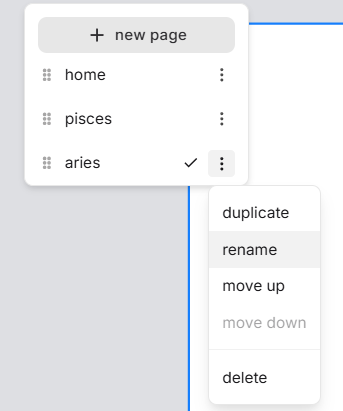
You’ll want to add a page for each zodiac sign. You do that in the top left corner:

This is a good time to start giving your pages names… you can rename them by via the 3-dot kebab menu.

Then you’d add the content for each sign to its dedicated page
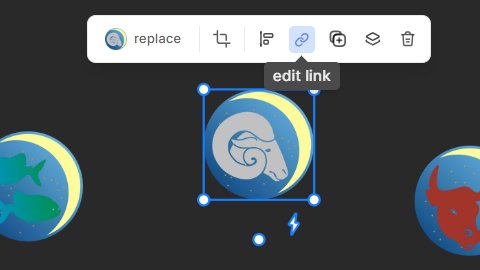
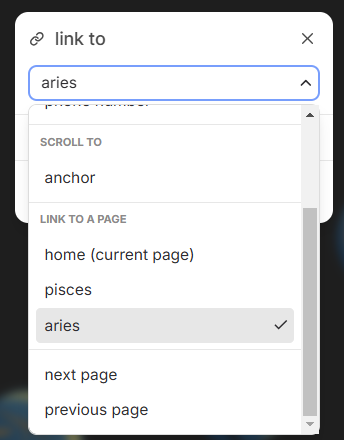
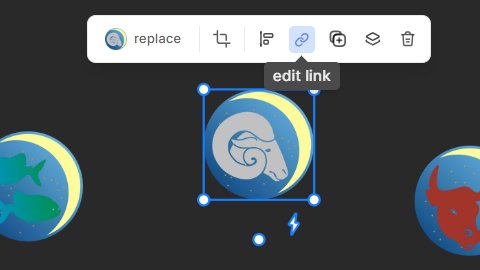
Back on the homepage, you’d add or edit the link for each image in the wheel

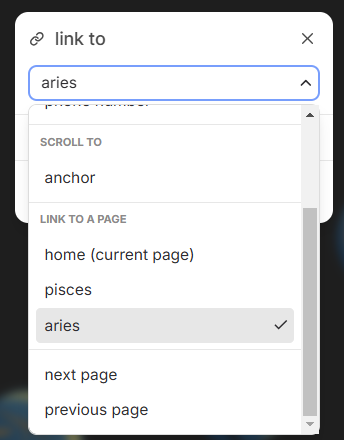
The pages in your project will be listed under ‘link to a page’

…is this what you are after?
Best,
1 Like
Yes! 
Thank You!
Sry I wasn’t trying to be confusing lol
I appreciate your help and time spent
1 Like
Anytime. Glad I could help!
1 Like