Hi!
oniriccat.hatch.one
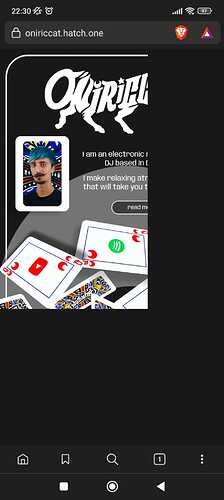
I am having a bug with how the page is displayed on phones. The screen is cut as you can see in this screenshot on most mobile devices.
The page can be seen when engaging “web mode”
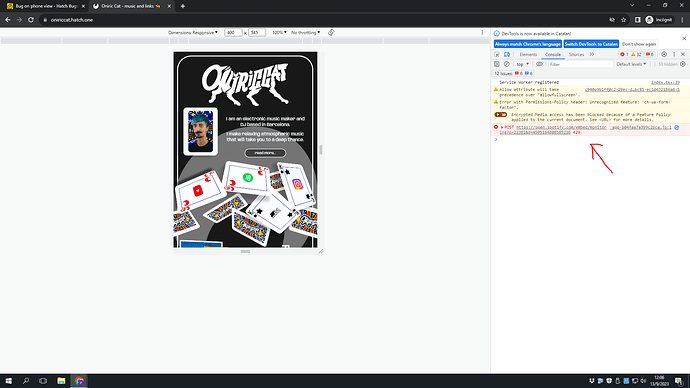
When inspecting the page there are many errors on the log, don’t know where they are coming from or how to fix it.
Thanks!
Hi Oniriccat,
Your page is displaying fine for us on mobile… a few questions:
-
Is this the Brave browser for Android in your screenshot? Can you try another browser and let us know if you see the same problem?
-
Is there some connection to WhatsApp in your flow… or were you just using that to share the screenshot?
-
When you say “other phones”… are these phones the same Android / Brave configuration? If not, could you tell us which browser and phone combinations you’ve seen this weirdness with?
Thanks much!
Hey Anthony!
- Yes, I use Brave on my phone. Same thing on Chrome.
- No connection, I just use Whatsapp to transfer the screenshots from my phone to my computer.
- I have tried different models of Android with Chrome browser, most of them have the same issue. I have also tested it on an iPhone with Safari and the screen was just empty.
I suspect it might have something to do with the easy embed objects, but I really don’t know (I don’t know about web coding).
Hmmm… that Spotify embed error might be a red herring. I don’t think Spotify grumping about ‘too many requests’ is going to cause your page to partially load as your first screenshot shows.
We tried your page on an s22+ with Brave and it displayed fine. Let us look into it a bit… in the meantime can you try making sure your device is up to date and try clearing your cache (I know… multiple devices makes this unlikely to help… but, it’s a start).
Thanks,
We have a hot lead. Hang in there… 
This was a weird one, but we think we have it fixed. Could you try again and let us know?
Thanks!
Hi Anthony, I am afraid the bug still persists on my phone.
Here are my specs, hope it helps:
Redmi 11 Pro 5G - MIUI 14.0.3
Android 13 TP1A.220624.014
Brave Browser App

Now the whole ‘clear your browser history / cache’ suggestion makes sense… you you try that. Then close and relaunch… for both Brave and Chrome?
Thanks
Yes, I have tried clearing the cache on both Brave and Chrome and it makes no difference.
Thanks / sorry. We’re investigating some more.
I have made a discovery, if I set the page’s width to 400 (instead of the original 600) it does not happen anymore. I could re-make my project with this size, however, 400 pixels wide is a pretty small size for a desktop view, so this only solves the problem partially.
This is a duplicate I have made at 400 x 2150px (the weird crop does not happen anymore on my phone). I might try to re-scale the elements if I have the time, but I don’t think this is the best way to solve the problem and there is not an easy way to scale all the elements at once. (Maybe being able to set a size for desktop and a different one for mobile view? I don’t know…)
PS: I have also realized on the original project the crop stops happening if you flip the phone 90º. It is definitely an issue of the webpage not adapting correctly to my phone’s screen size.
PS2: The crop does not happen when I click preview from the editor.
Yeah… my understanding is it’s a strangely precise bug that happens when the browser has to resize the page by some value that includes .5. …i.e. if you have to scale by 1.5 then problem happens… not if you scale by 1.4 or 1.6! Only 1.5!
So maybe if you change the size 601 it wont happen… but, it might then happen on some other device.
We have a branch with a potential fix here https://oniriccat--gh-5052.preview.hatch.one/
Could you give that a try?
This version does work on my device! Is setting the width to 601 what you did? If that’s the case I’ll go with that for now.
Thanks so much for the hard work, I really appreciate 
Sweet!! No - we didn’t change your project size. I’m not sure what the fix does but it’s a genuine effort to fix the problem 
It is fixed! Don’t know what you guys finally did, but the problem is no more.
Thanks a tonne <3
1 Like