What’s new in Hatch
Marquee Slideshow
The marquee slideshow automatically scrolls images in a continuous loop. Choose between horizontal or vertical orientation, set the speed, direction, and adjust the gap between images. Like all our slideshows, the marquee supports both images and videos.

Gradient Effect
Add gradient color to the foreground or background of any element using the Gradient Effect. Choose between linear and radial options. Adjust the opacity of each color with the fade slider in the color picker to create an overlay effect.

Anchor Tags / Jump Links
Create links that scroll to specific elements with SCROLL TO: Anchor links. Easily choose between an animated scroll or instantaneous jump.

Text Outline Effect
Add an outline or stroke to text with the Text Outline effect.
- select a textbox
- find Effects in the inspector on the right
- click the ➕ button to add an effect
- select "Text Outline" from the list

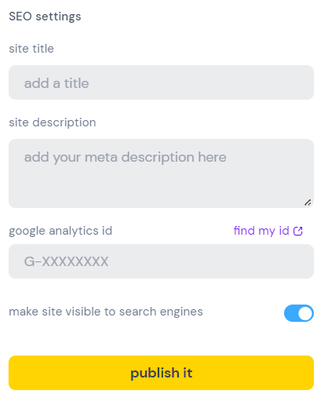
SEO settings and Google Analytics
Publish now includes a section for SEO and Analytics.
Click 'more settings' to:
- Help search engines rank your site by adding a page title and description.
- Add Google Analytics for traffic insights.
- Allow search engines to index your site ...or prevent them from doing so if you prefer not to appear in search results.

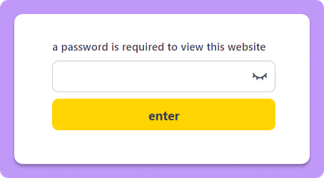
Add a password
Whether you're forming a secret society, setting up a speakeasy, or simply wish to share discreetly without broadcasting to everyone, adding a password to your project creates a barrier between your content and the wider world.

🥁🥁🥁and the winners are...
The results of Hatch's first Web Design Challenge are in!
Contest Winners
🥇 $1000 Prize: lollopunk
🥈 $500 Prize: dress-game
🥉 $300 Prize: props.party/songs
Check out the official announcement for more details and to see the list of honorable mentions.
Thanks to all who participated and all the creative entries. We're excited to see what you'll come up with next!
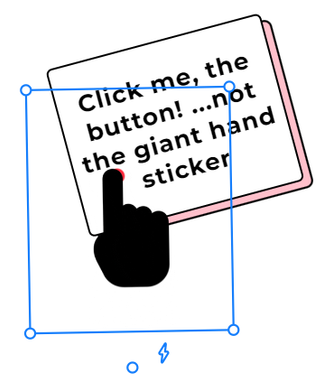
The 'pointer events' switch enables clicking on elements underneath.
If you want the element underneath something to receive the click, select the top element, open the 'advanced' settings, and toggle off 'pointer events.'
The pointer (mouse, finger, etc.) will act as if the top element isn't there, enabling interaction with the element beneath, including clicking, hovering, and dragging.

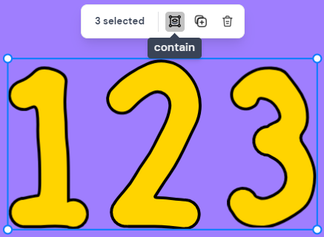
An efficient way to group things in a container.
Containers let you keep elements together. They're useful for animations, working with layouts, and organization.
Creating containers and adding things to them just got super simple. Just select the items you want in the same container and click the "contain" icon in the object toolbar.

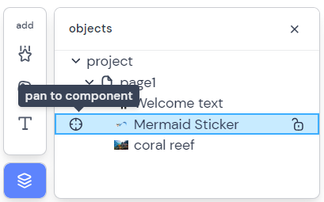
"Pan to component" quickly locates elements
As your project's list of elements expands, you may find yourself searching for specific items on the page. Now, simply clicking the crosshairs icon next to the item in the Object panel will automatically center the view on that component.

January 19, 2024
- Hatch Draw is performance optimized for animation and now includes live drawing, universal editing, erasing, and much more
- We’ve added animated previews to elements to help you find what you want more easily
- You can pan around your project page when working on Desktop
- We’ve added visual scripting capabilities to create custom interaction triggers and effects
- The Inspector (right sidebar) has been updated to feature new functionality
December 15, 2023
- We’ve added drawing capabilities on the project canvas
- You can now crop images and videos
- Find all of our templates on our @remixables page
- The Inspector (right sidebar) has been reorganized to feature more popular functionality
November 8, 2023
- When creating your slide show, you can now select multiple images at once
October 25, 2023
- Register a free domain with Pro
- Add multiple hyperlinks per text box
- Color picker updates
October 11, 2023
- Template picker redesign
- Added video thumbnails to projects
- Quality of Life updates
- Set border default to 0
- Object panel doesn’t remain open
- Replace QR code SVG
- Externalize physics & document for API
- Bug fixes
September 27, 2023
- Rich Text Editor (styles)
- Homepage redesign
- Add remix link to published projects
- Bug fixes
September 13, 2023
- Programmability
- End User JavaScript API
- AI Interactions
- JS Interactions
- Removing HTML AI
- Position fixed (property): elements can stick in place and not scroll with the page
- Corner Radius for images & videos
- Shape Mask Effects: moved to effects and become wickedly more powerful
August 30, 2023
- Make rectangle skew-able by default
- Return user to Publish after registering or subscribing
- Update URL placeholder label
- Bug fixes and performance enhancements
August 16, 2023
- Moved inspector toolbar icons to the right of panel
- Rectangles freely resize / skew by default
- Show oembed thumbnails with Gallery URLs
- Performance improvements for page previews and optimized images
- Sign-in modals can be dismissed everywhere
- Request images based on component size
August 2, 2023
- Published projects can be installed as apps
- Options for adding effects and styling objects now appears on the right and are accessed by the right floating toolbar
- Pro features, profile pic, and username display a diamond to indicate users are Pro
- Project previews use user subdomain URLS
- Lots of bug fixes
July 19, 2023
- Hatch Pro
- Custom domain support
- Revised the Publish menu
- Added support for pasting SVGs into the editor
- Style changes to the top navigation bar in the editor
- Improved interaction behavior of the Object Tree
- Updated Help links
July 5, 2023
- Mobile / Desktop preview toggle (desktop only)
- New floating content toolbar and panel
- Project slugs not created until publishing
- More mobile performance improvements
June 21, 2023
- Account Subdomains. Projects published to
hatch.one/@your_name/project_name are now hosted at your_name.hatch.one/project_name - The subdomain root displays a user’s featured project
- Added a page for browsing templates https://hatch.one/templates
- Added a page to manage account information https://hatch.one/account
- Improved page loading performance
- Many bug fixes
June 7, 2023
- Redesigned the “Pages” menu to improve creating, renaming and ordering pages.
- Added a “Duplicate” option to the floating Elements Toolbar.
- Made it easier to select and move overlapping Elements.
- Launched Blog and Forum
- Bug fixes